J'ai récemment eu une réflexion à propos de notre façon de concever des interfaces d'administration pour nos projets. Notre vision du back-office était éprouvée depuis longtemps mais des problèmes imposait des changements.
CRUD
CRUD, Create, Read, Update et Delete, les quatre actions qui composent tout bon back-office. Depuis que je travail dans le web c'est à ça que se sont résumé la majorité des admin que j'ai pu voir. Pour chaque entité on a une page de listing paginé, avec un immense formulaire de filtre en haut et un tableau en bas, une page de création, une pages d'édition et un bouton supprimer. D'un certain point de vue, c'est plutôt une bonne chose, si chaque CRUD se ressemble, on peut faire générique et appliquer la même recette à chaque entité.
Si ce genre d'approche est simple et permet un développement commun et d'avoir une certaine cohérence entre chaque admin — l'utilisateur y est habitué — je vais m'efforcer de démontrer que ce n'est pas la solution idéale.
Un manque de réflexion
Souvent, avant même de connaître le besoin utilisateur concernant l'administration de telle ou telle entité ainsi que l'utilisation qu'il en sera fait, la décision est prise de lui coller un CRUD générique avec les habituelles fonctionnalités de pagination et de filtres. C'est rapide à poser mais fonctionnellement ça ressemble finalement à ce qu'on peut avoir avec un phpmyadmin. N'y aurait-il pas mieux à faire ?
Une ergonomie limitée
Un des problèmes majeurs que je trouve à cette approche est l'ergonomie.
Les formulaires de filtres sont souvent si indigestes et laborieux à utiliser que l'on préfère les cacher — via CSS ou javascript — lorsqu'ils ne sont pas utilisé. Les listings, souvent sous forme de tableaux, comporte toujours trop de colonnes, les données y sont entassée et pas toujours lisible. On a systématiquement une page de création et une page de modification même si le formulaire ne contient qu'un ou deux champ. Le formulaire permet généralement d'éditer tout les champs d'une entité, quand bien même l'action voulu sera de n'en modifier qu'un seul (le titre par exemple).
Alternative
J'ai donc fait le tour des différentes applications web que j'utilisais pour voir si il y en avait une qui proposait une interface d'administration ergonomique et intuitive. Je me suis arrêté sur l'interface de Github, et particulièrement l'administration des Issues et Pull Requests.
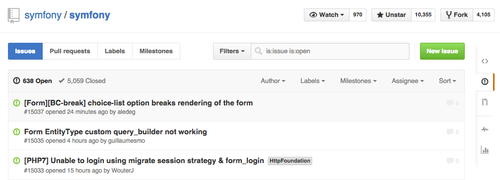
Un listing simple
Point de tableau mais une liste d'élément. Le titre prend une place principale, les autres informations sont affichés en dessous ou sur le coté, sous la forme d'icônes ou de labels. L'ensemble est claire et concis. Pas besoin de bouton "Modifier", on clique sur le titre. Lorsque l'on coche des éléments on a accès à des actions que l'on aurait habituellement retrouvé dans le formulaire d'édition.
Un système de filtre intuitif

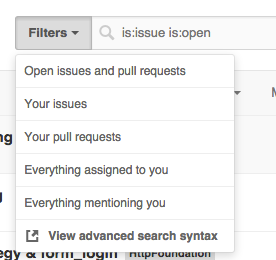
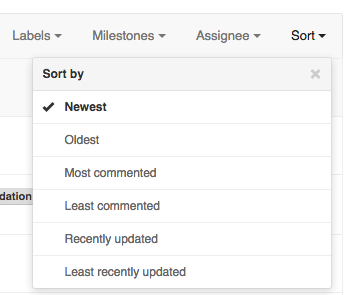
Les différents filtres sont intégrés dans l'entête de la liste. Les différents état sont accessible via des liens. Plusieurs menus déroulant permettent de filtrer la liste ou de la trier.
Des filtres prédéfinis reprenne les filtres couramment utiliser.
Edition en ligne
Pour les entités simple, ne comportant qu'un ou deux attributs, l'edition directement en ligne dans la liste est à préféré à une pages d'édition séparé.
Conclusion
Si un CRUD basique peut suffire pour le back-office simple d'une application ou d'un site web, je suis persuadé que cela vaut le coup de se pencher sur l'ergonomie d'une application utilisé principalement en back-office, je pense notamment au application métier ou aux administrations utilisé quotidiennement par les utilisateurs.


Les commentaires